هل تعرف تلك الرسوم المتحركة الصغيرة التي تراها على الإنترنت والتي يتعامل معها جهاز الكمبيوتر الخاص بك مثل الصور؟ تسمى هذه الصور بتنسيق-g.webp
خطوات

الخطوة الأولى. افتح Adobe Photoshop Elements وأنشئ ملفًا جديدًا
الحجم المناسب للتدرب عليه هو 300 × 300 بكسل بدقة 72 نقطة في البوصة. يمكنك تحديد خلفية شفافة ، لأنها تخلق تأثيرًا رائعًا ، ولكن ليس عليك ذلك.

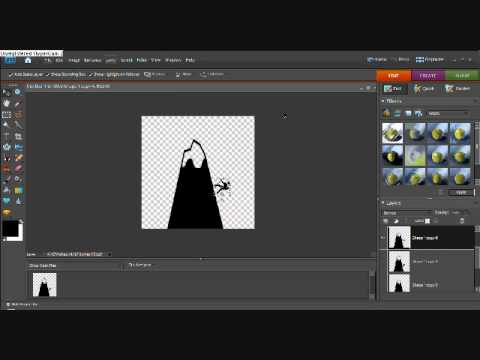
الخطوة 2. قم بإنشاء طبقة لكل إطار في الرسم المتحرك
بعد ذلك ، تابع رسم الإطارات الخاصة بك ، واحدة على كل طبقة ، باستخدام تقنية الرسوم المتحركة التي يرغبها قلبك الصغير. فقط تأكد من أن الإطار الأول هو الطبقة الدنيا ، والإطار الأخير هو الطبقة الموجودة في الأعلى ، وجميع الطبقات الموجودة بينهما مرتبة ترتيبًا زمنيًا.

الخطوة 3. بمجرد الانتهاء من الإطارات ، اضبط رؤية الطبقة بحيث تكون جميع الطبقات مرئية
هذا مهم!

الخطوة 4. اذهب إلى File> Save for Web
يجب أن يكون "GIF" هو الإعداد الافتراضي ، ولكن إذا لم يكن كذلك ، فغيّره بحيث يتم تحديد "GIF"

الخطوة 5. حدد المربع الذي يقول "تحريك

الخطوة 6. انقر فوق "معاينة في المستعرض الافتراضي"
"يجب أن تنبثق نافذة إنترنت وتعرض الرسوم المتحركة الخاصة بك. إذا كانت تبدو جيدة ، فاخرج من متصفح الويب وانقر على" حفظ ".

الخطوة 7. إذا كانت الرسوم المتحركة الخاصة بك لا تبدو كما كنت تتوقع ، انقر فوق "إلغاء" وقم بإجراء التغييرات اللازمة على الإطارات الخاصة بك
فيديو - باستخدام هذه الخدمة ، قد تتم مشاركة بعض المعلومات مع YouTube

نصائح
- كلما زاد عدد الشرائح لديك ، ستبدو الرسوم المتحركة أكثر سلاسة. ومع ذلك ، ستبدو الرسوم المتحركة أيضًا أبطأ ، لذا كن حذرًا.
- يمكن أن تكون ملفات-g.webp" />
تحذيرات
- قد يؤدي حفظ ملف صورة بتنسيق-g.webp" />
- صور-g.webp" />






